2005-09-16 15:30-16:30
Moderator: someone from Musikwoche
We were told that the panel was about the evolving possibility of artist self-management, which sounded pretty exciting; but as with the previous panel, turned out to be too business-focused and didn't contain any really new ideas. I expected some thoughts about Internet distribution and new communication channels, but those topics didn't appear at all.
Surprisingly the most interesting aspects of the panel were the insights into DJ Bobo's business life; take a closer look at his numbers quoted below. The overall theme of the panel seemed to be: it's less about the music, and more about creating new streams of income.
Interesting: the sole major label representative in the panel took an apologetic position rather quickly, so even if the topic looked blatantly business-oriented to an outsider like me, all is not well in major label land. But we knew that already.
Someone in the panel translated the panel's topic into a question: Are managers the major labels of tomorrow?
Keynote: René Baumann (DJ BOBO)
Participants:
Louis Spillmann (Gang-Go Music, LO:GO Records, Yello's Managerex-Phonogram)
Alexander Maurus (Warner, Phonographische Wirtschaft e.V.)
Moderator: Christian Radke (Fastbreak Entertainment)
Axel Schwarzberg (Rechtsanwalt, firehous Artist Management; Nina Hagen's Manager)
René Baumann
(Note the one-sided composition of the panel: only business representatives were present, no Internet indies or such.)
Read on for the transcript.
Full entry
2005-09-16 14:30-15:30
Moderator: Joe Taylor, Record of the day
Surprisingly the panel was mostly about ringtones -- it turned out interesting nevertheless, even if the participants enthusiastically painted a picture of a brave new world that to me looked rather devastating.
Note: I forgot to write down the full list of participants. From memory: someone from Jamba, Record execs from both Indie and major labels, and someone who develops ringtones and was involved in the production of the crazy frog. Also note that we missed the start of the panel, so the first 30 mins or so are missing.
And I'm not sure if the participant who according to the info slide was from a company called "Nepster" wasn't actually representing Napster.
But the moderator was excellent. Knowledgeable, good voice, and actually mentioned the notion of the long tail -- interestingly everybody in the panel seemed to understand what he meant by that.
Read on for the (rather short) transcript.
Full entry
Strange, the DVD format is only ten years old and already on the verge of being obsoleted. In two years time everybody will buy Blu-Ray or HD-DVD.
But those will be out of date in five years as well, because by then everything will be stored on hard drives, and rented off the Internet. From then on new data formats will appear every couple of months, but nobody will care because thanks to DRM all content will only be consumable for a couple of days anyway.
You will stop updating your home entertainment center to accommodate new physical content mediums, and start updating your DRM software every couple of months instead. The price for the player will effectively be the same, but it will be hidden as membership fees and become part of higher content prices.
And there will be a cancellation period if you want out of your content delivery contracts.
Strange, if you think about it.
Imagine having to give notice to your record store around the corner when you want to stop buying there.
And don't get me started on pricing schemes. Imagine the madly huge and madly complex market evolving out of the fact that content distribution is really simple as soon as licensing issues are cleared. We're really lucky that the mobile telco industry is so far behind in terms of content distribution; I don't know about the US, but in Europe right now one of the more complicated acts a member of a developed society can pursue is deciding on a cellphone contract. According to modern industries, transparent pricing schemes are really really stupid. Let them pay, and let them guess at what they're actually paying for.
But it doesn't really matter, because by then I'll have an Internet-3 connection anyway, and BitTorrent will stream directly to my media player.
(By the way: Wikipedia says that Internet-2 is not a next-generation highspeed network, but the name of a consortium. The correct name of the network is "Abilene Network". Apparently Slashdot is lying, but what else is new.)
(Also note how highly the Wikipedia entries for HD-DVD and Blu-Ray are ranked in Google when you search for these two formats. But now I'm really offtopic.)
In June this year I started looking for ways to use JavaScript as a server-side scripting language to replace Perl, PHP and others, and documented my findings in the article "RFE: Server-Side Javascript?". Although all the pieces to bring JavaScript to the server are there, nobody has actually undergone the effort to implement it yet; but it seems there are more and more people interested in trying it, and I guess by this time next year we'll have some stuff to play around with.
The reason I'm posting again is that I just found another related project: TrimJunction, which is a port of the Ruby on Rails framework to JavaScript. Regardless where you stand regarding the current RoR hype and successive attempts to port the framework to other environments (Python has some of these clone projects too), at least it shows that there are people interested in using JavaScript for more than browser-side form validation. I still believe that JavaScript would make a perfect lingua franca of the web, and any attempt to bring it to the server is to be applauded.
If you have some basic knowledge of Ruby on Rails the comparison of Ruby on Rails and JavaScript on Junction syntaxes can serve as a quick overview of what they are trying to achieve. They also have a demo that runs in the browser and that is sort-of working (it's throwing JavaScript errors in Safari, but apparently Firefox works fine).
But it currently looks like they are solely using their framework for client-side scripting, and plan to add server-side deployment at a later stage. Quote from their site:
A Junction-based web application should run, validate input, process data, generate output and do its thing on both the server AND the client. We intend to use the Rhino JavaScript runtime for the server and use your favorite, modern web browser for the client.
I'll now start looking for people who have used Rhino or SpiderMonkey on the server, and maybe I'll install Rhino locally to play around with. (Both are Mozilla projects that provide JavaScript runtime environments; Rhino is implemented in Java, SpiderMonkey in C.)
Anyway, watch the TrimPath blog for updates on TrimJunction.
Last week a friend invited me to visit the Popkomm, using the press pass of a colleague. Who am I to refuse a free invitation? Having never been at the Popkomm, I was curious to see what it actually was like.
Another friend had already warned me that the general attraction was to meet business partners and potential clients, and that it wasn't really a place to experience new forms of culture, or a place where a lot of new bands got signed -- so my expectations were rather low. And still I was surprised by what you find there -- it really is all about the business. Old Media business, that is. Yeah the Internet is omnipresent, but not the way you might expect.
Read on for some insights on the current state of commercial versus noncommercial music culture, including thoughts about Creative Commons licenses, lobbyism, and more.
Full entry
After the recent Ballmer debacle I merely glanced at a screenshot of the Channel 9 interview with Bill Gates, and downloaded the interview with Marc McDonald instead. This turned out to be a good decision.
Most of the Channel 9 interviews by now are product presentations, but occasionally there are real gems that should be mandatory viewing for everybody in the field. The sessions with Bill Hill about Typography, human perception and interfaces are such gems (see links below). This session with Marc McDonald is of near Bill Hill-level quality, but admittedly on a subject that is a bit more esoteric.
Read on for a detailed analysis, and lots of quotes.
Full entry
Yet another patent that describes a technical "invention" both blatantly obvious, and with apparently well-know prior art: "System and method for obtaining information relating to an item of commerce using a portable imaging device".
A method, system, and apparatus are provided for allowing users to readily obtain information associated with a selected item from a remote location. More specifically, a user at the location of the first entity operates a portable imaging device to capture an image of identifying data, such as a barcode, that identifies a selected item. The captured image is then communicated to a server operated by a second entity that is different than the first entity to obtain item information (e.g., price, availability, etc.) associated with the selected item. The item information is communicated back to the portable imaging device for display to the user while the user remains at the location of the first entity. In other embodiments, the information extracted from the captured image may also be used to forecast future purchasing activity for the selected item.
Regardless whether the USPTO will grant the patent to Amazon, reading the corresponding Slashdot story made me realize that Slashdot has been a pretty good resource to check the validity of patents of a technical nature; lots of people active in diverse fields and of varying degrees of expertise read these stories, and a certain percentage is willing to comment on them. Chances are someone has already done prior art; and chances are someone reading the Slashdot story knows about that, or was even a creator of prior art.
Checking the validity of a patent is a long and tedious process, and it requires technical expertise in arbitrarily specific fields, which means there are often only a handful of people in the world who can assess a patent's value, and those are usually not the same people who validate the patent. So why is this process not done in public?
In a way, patents are already publicly fact-checked, of course; but this is done in informal circles, disconnected from the actual process. In online fora, discussion groups, at the water cooler and on Slashdot.
But: few patents get the kind of attention that this particular patent has, and others of its ilk (cf. the infamous Amazon "one click"-patent).
And: the USPTO does not read Slashdot.
Well, they should.
Of course there need to be mechanisms to reduce conflict of interest, and ways to separate objective assessment from opinion; but as a means of collecting anecdotes and obscure knowledge, and as a means of disclosing bogus patents, the wisdom of crowds is unsurpassable. Communities are great to do fact-checking.
What a great idea. I'm on fire! Now who do I speak to regarding this?
(Sir? I would like to apply for a patent. I have devised a means of validating patent applications that removes the strain from the individual USPTO officer. It will revolutionize the world of patents. Oh, and it will put you out of your job.)
But then, a little research would probably reveal lots of prior art for this idea. After all, opening tedious processes to social networks is a commodity idea by now, so somebody has probably tried to apply that to the process of evaluating patent applications.

Translation:
The file 'iTunes Library' apparently is not a valid music library. iTunes has attempted to rebuild your music library and renamed this file 'iTunes Library (Damaged)'.
Net result: the music is still there, but I have to manually reconstruct all podcast subscriptions... if I can even remember them. Otherwise: good luck reading the proprietary database format.
Damn. Serves me right for being such a curious bastard. Note to self: next time wait. Let others do the mistakes of an early update.
Update: Ok, I think I got them all. After about the third podcast I realized that Google is much better than iTMS in quickly finding a podcast feed -- not only is iTMS extremely slow in loading pages, but Google occasionally shows feeds directly in the search result listing! Coolcoolcool.
Update 2: There's an article on macosxhints that explains how the subscriptions can easily be restored from the files in your iTunes Library. Good to know, but too late for me... Restore lost podcasts after iTunes 5 update
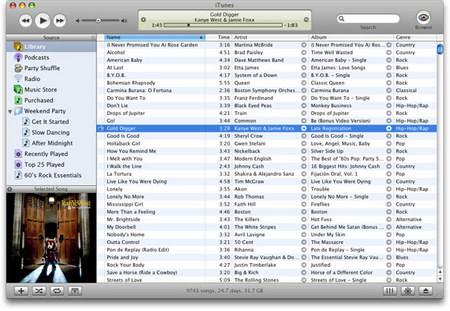
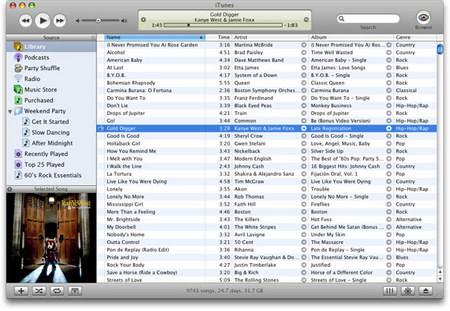
Judging from the screenshots, iTunes 5 has put an end to Brushed Metal!! Haven't installed it yet myself, but I'll take it as a sign for good things to come in 10.4.3.
I'm also curious what other changes have lead to the major version jump -- let's hope they have made some improvements to the podcasting workflow. Judging from the feature overview page the sources list can now have folders, which is a really useful addition.
And what the hell does this mean: "now supports iPod syncing for Outlook and Outlook Express on Windows PCs"??

While playing around with the cool new <canvas>-tag, I found that Safari seems to have a bug in its canvas implementation -- it stops working as soon as you link an external style sheet to the HTML, even if the style sheet is empty.
I'm not sure yet if this is an actual bug or if I'm overlooking something; but then, nobody is actually using <canvas> on styled production sites, and all the demos I saw online are using unstyled HTML, so it's not that unreasonable that it's not a well-known bug.
Update: I posted this to the webkit-dev mailing list and got a reply from Dave Hyatt:
Yeah, clearly a bug in our code because we defer renderobject
creation until stylesheets are loaded. Firefox doesn't exhibit the
bug because it blocks its HTML parser while waiting for stylesheets
to load. We don't. File it in bugzilla.
So here it is: my first webkit bug, #4884. (Note the palindromic nature of the bug ID.)
Update: 2006-04-10 -- it's fixed!
Test Cases
I created three simple test cases:
- Test 1 - simple page with external CSS, and all canvas drawing done inline
- Test 2 - simple page without external CSS, and all canvas drawing done inline
- Test 3 - simple page with external CSS, and all canvas drawing done via onload()
Both Safari 2.0.1 (412.5) and the most recent WebKit CVS version show
the same behavior:
- test 1 doesn't work (blank canvas)
- test 2 works (canvas filled black)
- test 3 works (canvas filled black)
Just to be sure I checked with a recent Firefox 1.5 beta candidate, and all three test cases worked fine (canvas filled black).
Please test this in your version of Safari and let me know how it went. If this is indeed a bug in Safari, we should file this as a bug with Apple.
styles.css
/*
empty file
*/
test1.html
<html>
<head>
<link rel="stylesheet" href="styles.css" type="text/css">
</head>
<body>
<canvas id="mycanvas" width="400" height="200"></canvas>
<script type="application/x-javascript">
var canvas = document.getElementById("mycanvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, canvas.width, canvas.height);
</script>
</body>
</html>
test2.html
<html>
<head>
</head>
<body>
<canvas id="mycanvas" width="400" height="200"></canvas>
<script type="application/x-javascript">
var canvas = document.getElementById("mycanvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, canvas.width, canvas.height);
</script>
</body>
</html>
test3.html
<html>
<head>
<link rel="stylesheet" href="styles.css" type="text/css">
<script type="application/x-javascript">
function draw(){
var canvas = document.getElementById("mycanvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, canvas.width, canvas.height);
}
</script>
</head>
<body onload="draw()">
<canvas id="mycanvas" width="400" height="200"></canvas>
</body>
</html>